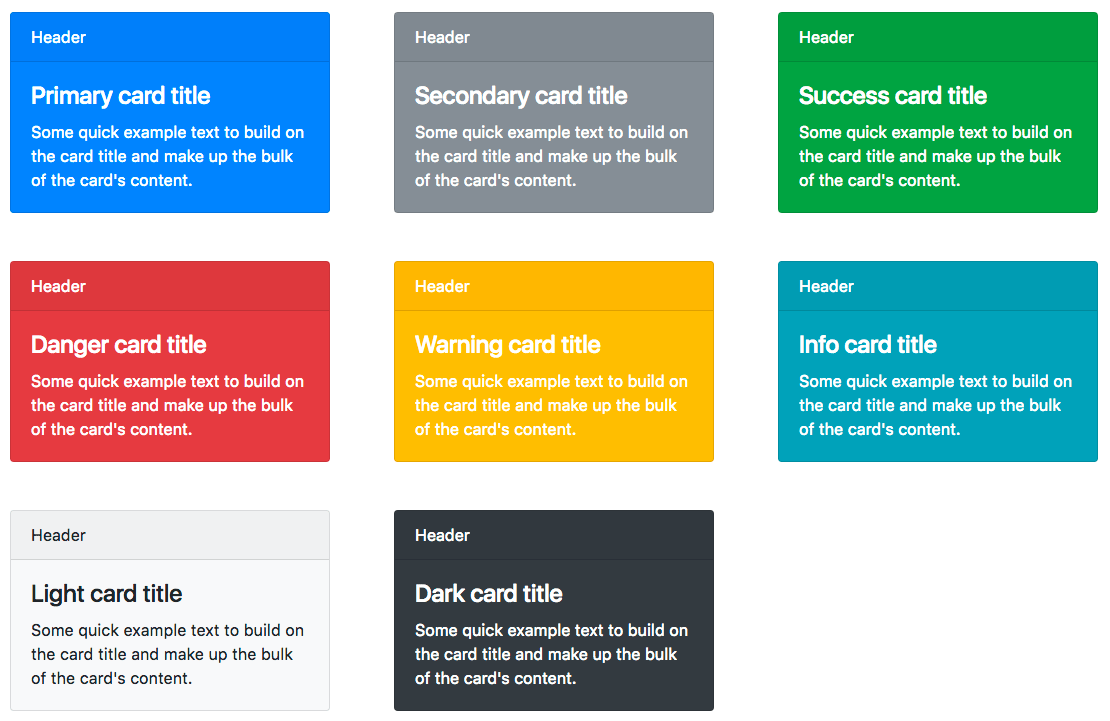
Bootstrap Card No Background Color`
bootstrap card no background color We provide various examples of card design ideas that you can imitate as a reference or you can use them completely at will if it suits your taste. please choose yourself and hope it is useful

overriding bootstrap default !important color codes – stack

bootstrap cards not showing like in examples – stack overflow

how can i remove the extra space in cards bootstrap 4

position "list-group" on the right side, while "cards" are

fitting spans with gradients to the expected size for

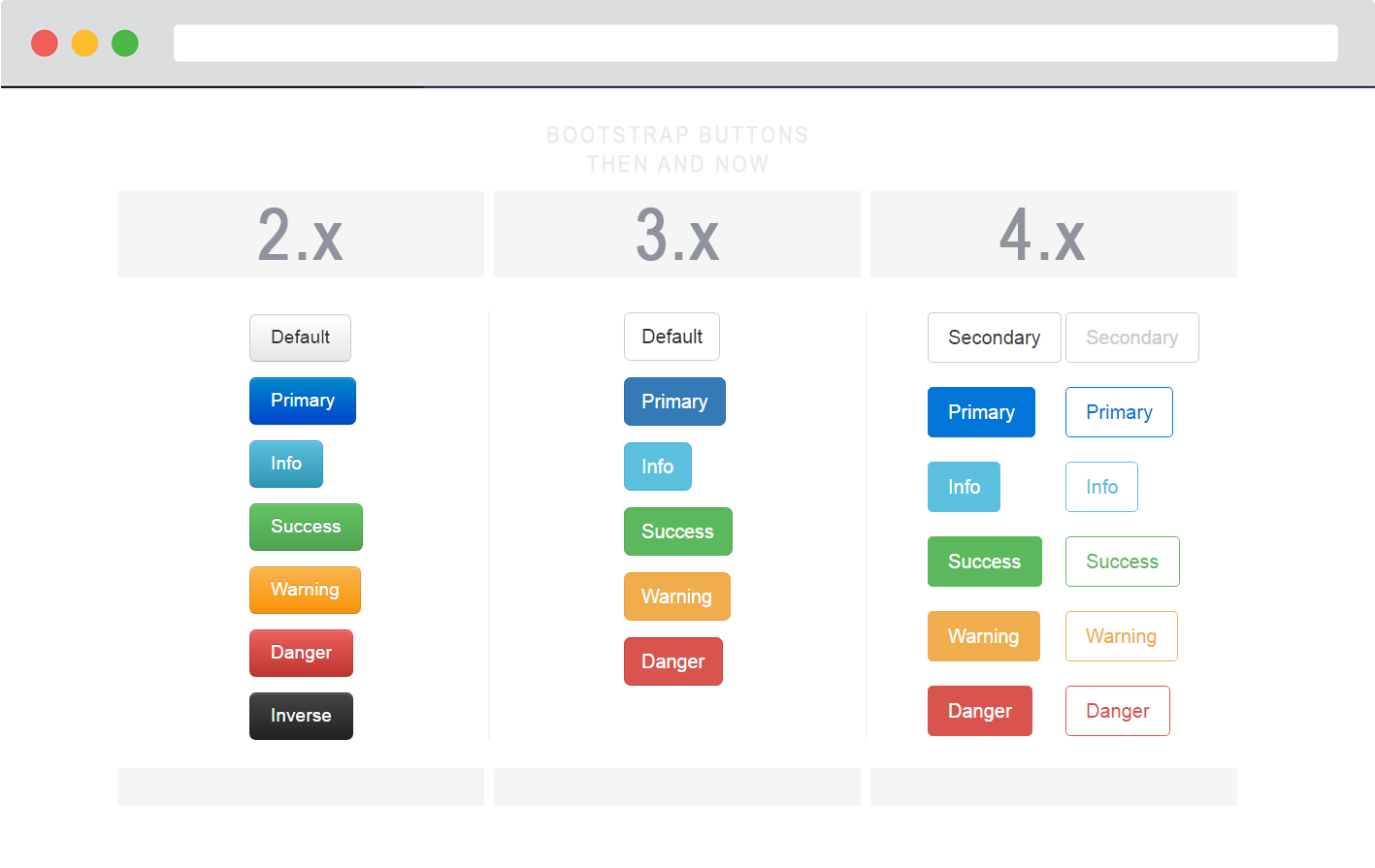
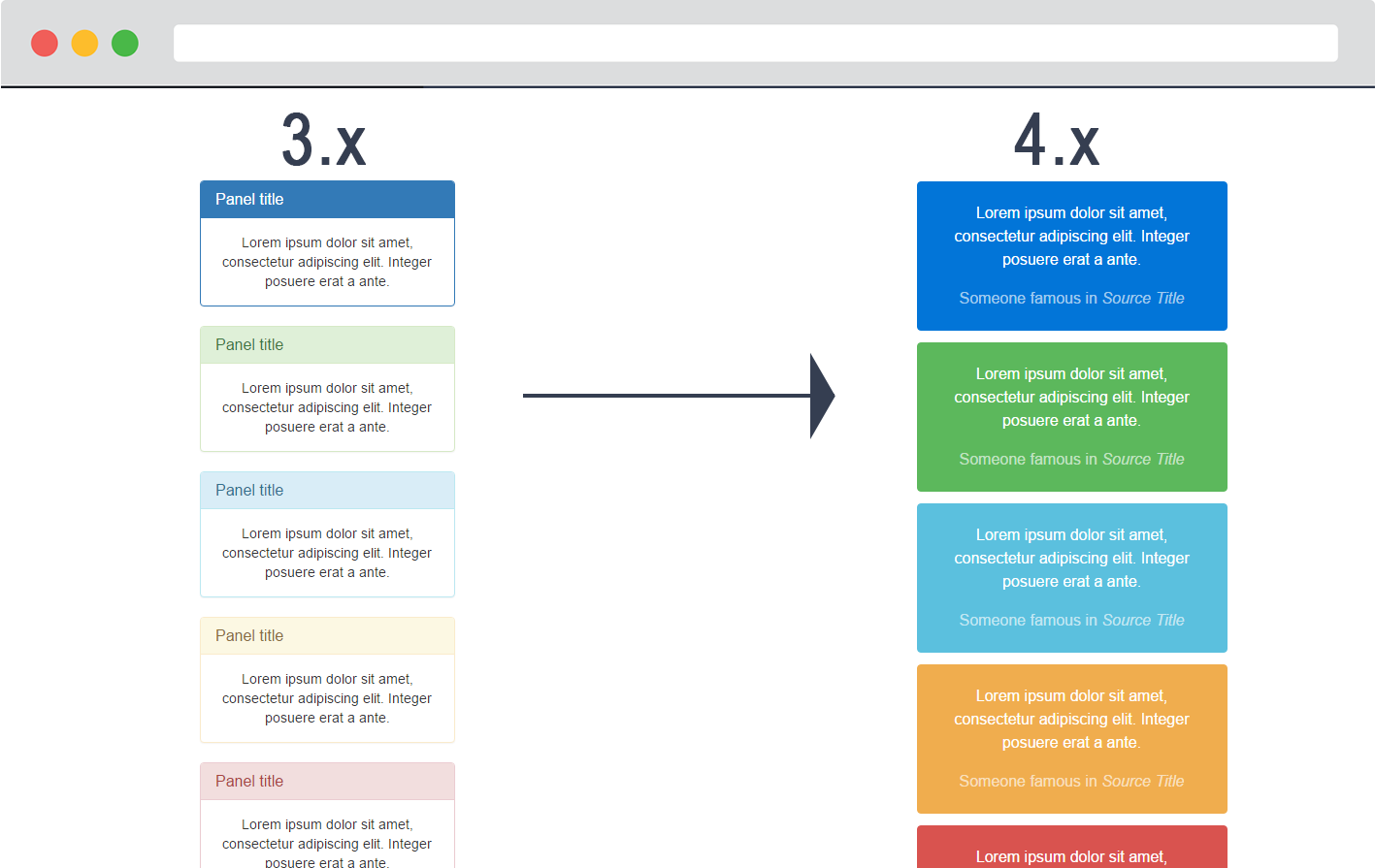
bootstrap 4: what's new. discover what's new in bootstrap 4

fitting spans with gradients to the expected size for

intentional overlapping cards in bootstrap – text is pushed

bootstrap 4 cheat sheet – all classes list with descriptions

bootstrap 4: what's new. discover what's new in bootstrap 4
some of the card examples above are images that we present to all of you so that you don’t feel confused about designing a card. bootstrap card no background color If you are still not satisfied then you can see or look for other designs in our other posts.
0 Response to "Bootstrap Card No Background Color`"
Post a Comment